
|
Banco de Dados
na Web |
Exemplo 4
44. Podemos utilizar applets java, em nosso site. Crie uma pasta com o nome de applets,
em seguida coloque dentro desta pasta, usando import, a applet Chart.class
. Crie uma nova template, com nome pagina4.stm , dentro desta nova template coloque o
código abaixo :
Linha
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 |
Código :
"
code="Chart.class"
width="290"
height="250">
title">
4">
vertical">
2">
solid">
10">
red">
Título 1">
striped">
30">
blue">
Título 2">
solid">
60">
yellow">
Título 3">
striped">
80">
pink">
Título 4">
|
Vamos enter o código acima :
Linha 1 :
codebase : Pasta onde está a applet java, no nosso exemplo applets.
code : Nome da applet java, no nosso exemplo Chart.class.
width : Tamanho do gráfico na horizontal.
height : Tamanho do gráfico na vertical.
Linha 2
name="title" : Se não colocar title, aparece Chart como título do gráfico.
Linha 3
name="orientation" value="vertical" : Define se as barras do gráfico
ficarão na horizontal ou vertical.
Linha 4
name="scale" value="2" : Define a escala para o gráfico, faça teste
com outro valor.
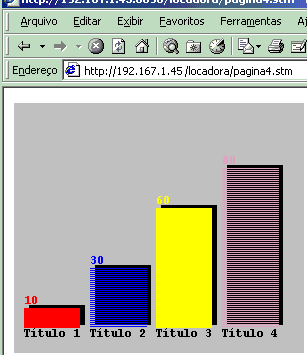
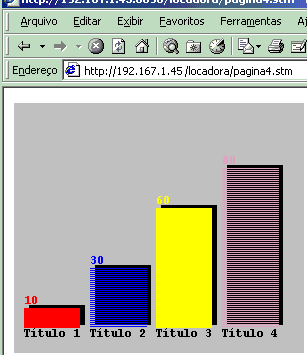
Linhas 5,6,7 e 8
Definições para a primeira coluna do gráfico.
=> Estilo da barra,
use : striped ou solid
=> Valor para a barra
=> Cor da barra
=> Título para a
barra.
Linhas 9, 10, 11 e 12 => Definições para a segunda coluna do gráfico.
Linhas 13, 14, 15 e 16 => Definições para a terceira coluna do gráfico.
Linhas 17, 18, 19 e 20 => Definições para a quarta coluna do gráfico.
45. Veja o resultado acessando a pagina4.stm no browser.

46. Agora que já sabemos utilizar esta applet, podemos
utiliza-la para por exemplo, mostrar o estilo de filme mais alugado na locadora . Lógico
que os dados para este gráfico serão oriundos do banco de dados.
Vejamos os passos para a implementação deste exemplo :
1o. Passo ) Criar uma página ( formulário html ) que permita o
usuário informar o intervalo de datas para gerar o gráfico.
2o. Passo ) Criar Script que receba os dados informados no formulário, busque os dados
necessários no banco de dados e envie para o browser as informações para montar a
página com o gráfico.
1o. Passo ) Crie a
template pagina5.stm e coloque dentro o código abaixo : ( Neste código temos apenas html
)
LocaWeb
Preencha os campos abaixo e clique no botão
Enviar
2o. Passo ) Crie o
Script pagina5.ssc e coloque dentro o código abaixo :
47. Agora acesse pagina5.stm no browser , Veja figura abaixo , o
resultado do 1o. Passo :

48. Quando o usuário clicar no botão Enviar, veja o resultado
na figura abaixo :

|